Wah..... Berjumpa lagi ni ya teman - teman pembaca.... :-)
Gi mana dengan bacaan yang pertama??? Seru?? Membosankan?? Atau masih kurang jelas??
Mohon di maklumi ya teman- teman, soalnya sedang tahap belajar menulis dan berbagi pengetahuan di blog..
Teman - Teman pembaca bisa langsung komentari ya di kolom bagian bawah, biar saya bisa nulis lebih baik lagi..:-)
Nah teman- teman pembaca, apa sih grafik raster dan vektor itu?? Saya akan coba menulis buat teman - teman apa yang saya pahami ya...
Grafik Raster
Sebelum membahas grafik raster, sebaiknya kita pahami terlebih dahulu sedikit mengenai pixel. Pixel sebenarnya merupakan singkatan dari Picture Element, di mana pixel adalah sebuah titik kecil dalam gambar yang dihitung per-inci.
Raster seringkali di sebut bitmap, saya menggambarkan seperti bagaimankah raster itu?
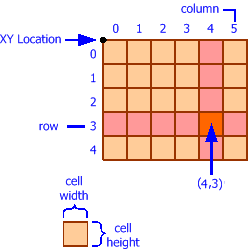
Raster seperti kotak-kotak kecil memberntuk baris dan kolom yang berdimensi 2 (array 2 dimensi) dan di dalamnya terdapat titik kecil yang sering kali kita sebut sebagai pixel. Kotak - kotak kecil yang akan dibentuk sesuai dengan kebutuhan kertas yang diinginkan. Gambar yang kita punya akan dipresentasikan di kotak - kotak yang dibentuk menjadi bayangan abu-abu di mana banyangan abu-abu itu lah yang dikenal dengan Software penerjemah sebagai warna, pencahayaan, kemurnian, dan lain-lain. Kotak yang tidak kita beri gambar tetap akan terisi tetapi dengan warna putih.. Jadi dalam cara kerja raster tidak ada kotak - kotak kecil yang kosong.. Gambar mengisi kotak - kotak kecil sesuai dengan kordinat x dan y dari gambar. Pixel akan dipresentasikan menjadi 1 atau lebih bit data, makin banya bit yang digunakan maka makin banya warna dan bayangan abu-abu yang bisa digambarkan. Untuk lebih jelaskan, teman - teman pembaca bisa melihat gambar array di bawah agar lebih jelas....
Pada gambar di atas terdapat aray yang berukuran (5 x 4) di mana 5 menunjukkan kolom dan 4 menunjukkan baris. XY adalah kordinat di mana pixel akan tersimpan dalam array. Terdapat warna peach dan pink yang merupakan kolom-kolom kecil yang di isi dengan warna putih, sedangkan warna orange merupakan pixel yang di maksud. Perhatikan warna pink yang menjadi alur hingga pixel tiba di titik kordinat (4,3) yaitu berada pada kolom ke-4 dan baris ke-3.
Raster sering digunakan dalam dunia nyata, misalnya fotografer, setiap kali fotografer mengambil gambar dari "dunia nyata", yang di dapat adalah rangkaian dari kotak-kotak berwarna yang disebut pixel. Format raster biasanya sangan sulit untuk dimodifikasi tanpa kehilangan informasi atau datanya.. Sejauh ini format file raster yang saya kenal ada BMP, GIF, JPEG, dan PNG. Di antara format file itu, format file yang paling sedikit menyebabkan kehilangan data saat di modifikasi adalah format file PNG, PNG merupakan pengembangan dari format file GIF. PNG menggunakan Teknik Lossless Compression yaitu sedikitnya data yang hilang saat dimodifikasi. Contoh software yang menggunakan format raster adalah Adobe Photoshop.
Nah,,,, sekian pembahasan saya mengenai Grafik Raster, semoga teman - teman paham ya.. Selanjutnya saya akan membahas Grafik Vektor... Yuk teman - teman pahami lagi... :-)
Grafik Vektor
Saya akan coba membahasa grafik vektor menurut yang saya pahami ya teman - teman, jangan lupa diberi masukan...:-)
Grafik Vektor merupakan format gambar yang mempunyai tujuan untuk meminimalisasi penggunaan tempat penyimpanan data. Data yang disimpan pada dasarnya yaitu posisi titik awal, arah dan jarak / panjang yang akan dihitung secara matematika, kadangkala garis yang akan dibuat menggunakan shape (bentuk), warna, ukuran, dan lain-lain sesuai dengan kebutuhan yang nantinya akan disimpan juga. Gambar dapat diperbesar atau diperkecil tanpa mempengaruhi kualitas gambar karena pada saat diperbesar atau diperkecil terjadi perubahan data yang tadi disimpan.
Untuk lebih jelasnya, saya akan menampilkan gambar untuk teman - teman pahami :
Pada gambar di atas terlihat titik awal yang di tandai dengan panah masuk, lalu terdapat arah yang di simbolkan dengan panah, terdapat jarak / panjang sehingga terbentuklah garis.
Gambar vektor sering digunakan untuk membuat logo, banner, iklan, animasi melalui
flash. Hal ini menggunakan format grafik vektor karena mudah untuk
merubah bentuk berdasarkan data penyimpanan tanpa terjadi kebocoran
data. Kita dapat mengubah bentuk lingkaran menjadi bentuk mata karena
pada grafik vektor terdapat garis imajiner yang memungkinkan kita untuk
mengubah titik tolak dan titik akhirnya sesuai dengan arah dan jarak. Format file vektor yang saya ketahui AI (Adobe Ilustrator), SVG (Scalable Vector Graphics), CDR (Corel Draw), WMF (Windows Metafile), EPS (Encapsulated PostScript), PLT (Hewlett Packard Graphics Language Plot File). Contoh software yang menggunakan format vektor yaitu Corel Draw, Adobe Ilustrator, dan Macromedia Freehand.
Grafik vektor juga mempunyai kelemahan teman- teman yaitu untuk mendapatkan hasil yang maksimum atau mendekati realita maka diperlukan banyak shape (bentuk), line, warna, dan lain - lain. Hal inilah yang biasanya membuat data penyimpanan grafik vektor menjadi banyak.
Grafik Raster dan Grafik Vektor
Sekedar bincang - bincang sejenak, masing - masing grafik mempunyai kelebihan sesuai dengan kebutuhan. Untuk pekerjaan yang lebih aman sebaiknya menggunakan grafik vektor sehingga data tidak pecah. Pada dasarnya grafik vektor menyimpan data lebih kecil dari pada penyimpanan data dengan format raster tetapi apabila banyak penggunaan bentuk, warna, dan lain - lain pada format vektor dapat menyebabkan penyimpanan menjadi besar juga. Khusus untuk format file TIFF menyimpan gambar menjadi format grafik raster dan format grafik vektor.
Pada gambar di atas diperlihatkan proses pengelolahan data, pertama - tama model format yang di inginkan lalu dibuat dan dimanipulasi dengan menggunakan software dan menghasilkan tampilan citra dengan format grafik vektor atau grafik raster.
Teman - teman pembaca, sejauh ini format yang sering saya gunakan adalah format grafik raster karena lebih mudah untuk dipelajari..:-)
Teman - teman sendiri menggunakan format apa dalam mengelola data? Semoga tulisan saya kali ini bermanfaat untuk teman - teman ya. Sampai jumpa di tulisan yang selanjutnya..:-)



Tidak ada komentar:
Posting Komentar